SEO в стил mobile-friendly: FAQ за новите фактори в класирането
От 21 април Google официално започна да взима предвид съвместимостта с мобилни устройства като един от факторите в класирането на сайтовете в мобилното търсене. Какво значи това за собствениците на сайтове и уебмастърите? Приготвили сме ви малко FAQ по темата за рубриката «SEO среда».
За какви устройства става дума?
В някои изявления Google отнася таблетите към мобилните устройства, а в други — не. В анонса за разширяването на значението на фактора «съвместимост с мобилни устройства» не е посочено ще засегне ли той търсенето на таблетите. Най-вероятно става дума само за смартфоните. Даже проверката за удобство за преглед на сайта през мобилни устройства от Google е приспособена за смартфони.
Ще повлияе ли факторът за съвместимост с мобилни устройства на моя сайт?
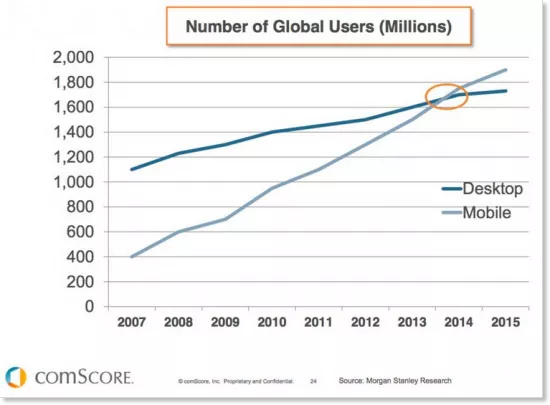
Най-вероятно, да. Делът на мобилното търсене в Интернет пространството расте. През декември 2014 г. делът на мобилното търсене в Интернет беше 36,9% (ръст от 7,6% за 6 месеца). Между другото, по данни на Liveinternet за февруари, вече 47,6% от потребителите ползват Интернет през мобилни устройства. 
Можете да проверите трафика от мобилни устройства на своя сайт с помощта на Инструментите за уебмастъри (трафик — търсения — филтър «търсене:мобилни»).
Какви са особеностите на мобилното търсене?
- «Локализацията» преди всичко. Важно е всичко, свързано с географското местоположение.
- Трябва да се има предвид, че на смартфона потребителят без да скролира ще види само първите 2-3 позиции от резултатите.
- Пак поради размера на дисплея на смартфона е важно количеството символи в title, описанието на сайта. Цялата структура на съдържанието трябва да бъде пресметната за удобно четене на устройства с диагонал 4,7-5,5 инча.
- Важна е оптимизацията за гласови търсения. Последните обикновено са по-дълги от писмените и са формулирани във вид на стандартни въпроси.
- Тези, които ползват мобилно търсене, имат крайно малко време за онлайн сърфиране. Затова е много важно да се настрои качествено търсене на сайта и да се осигури висока скорост на зареждане на страниците.
Сайтът не е оптимизиран за мобилни устройства. Има ли поводи за паника?
Даваме думата на SEO експерта Дан Баркер.
Ако малките сайтове сега се втурнат да инсталират плъгини за адаптация към мобилни устройства, те рискуват да се окажат в по-лоша ситуация от тези, които не правят нищо. Шест седмици са твърде кратък срок, за да се промени всичко. Това, което действително си струва да се направи — да се разгледат различните реализации на mobile-first стратегията и да се започне планиране на промените.
Mobile-first (първо мобилните) — това е подход към създаването на уеб сайт, в рамките на който първоначално се създават дизайн и съдържание, оптимизирани за прости мобилни устройства. След това всичко се разширява за устройства с малки екрани и поддръжка на Media query. В края на краищата, шаблонът и съдържанието се подобряват за настолни компютри. Отлична книга по темата е «Първо мобилните» на Люк Вроблевски.
Как да се приготвим към внедряването на фактора за оптимизация на мобилни устройства?
Отговаря SEO експертът на Netpeak Алексей Данилин.
Преди всичко, трябва да изберем, как ресурсът ще бъде адаптиран към мобилните устройства. Има няколко варианта с един или различни кодове на страниците.
Адаптивен дизайн. Позволява да се настройва съществуващото съдържание и оформление към размера на екрана, скривайки ненужните блокове или променяйки техните размери. HTML кодът остава същият, а това значи, че не се променя обемът на предаваните данни за различните устройства. Това следва да се взема предвид при разработката.
Динамични отговори на сървъра. Dynamic Serving позволява да се предоставят различни HTML и CSS кодове в зависимости от User Agent (параметър, който определя за какво устройство се зарежда страницата) за един и същ URL. Това разрешава да се променят обемите на предаваните данни, но тук има нюанс: трябва да се поддържа актуален списъкът с User Agent.
Мобилна версия (субдомейн m.). Отделна мобилна версия на сайта изцяло се реализира на друг URL и може да бъде значително оптимизирана за мобилни устройства и навигацията на тях. В този случай е важно правилно да се настрои обработката на отделните URL. Ако не се направи това, всяка страница на основната версия на сайта ще бъде дублирана на мобилната.
След като изборът е направен, струва си да си спомним всички препоръки на търсачките за конкретния случай и да ги реализираме на сайта. Например, Google има отлично ръководство по този повод. Допълнителни данни за грешките се показват в Панела за уебмастъри.
Добре е да погледнете и каква стратегия относно мобилните устройства са избрали конкурентите. Да се намерят конкуренти по търсенията ще помогне функцията «конкуренти в резултатите от търсенето» от Serpstat (ex. Prodvigator), а mobile-friendly тестът от Google ще изясни нивото на тяхната оптимизация за мобилни устройства.
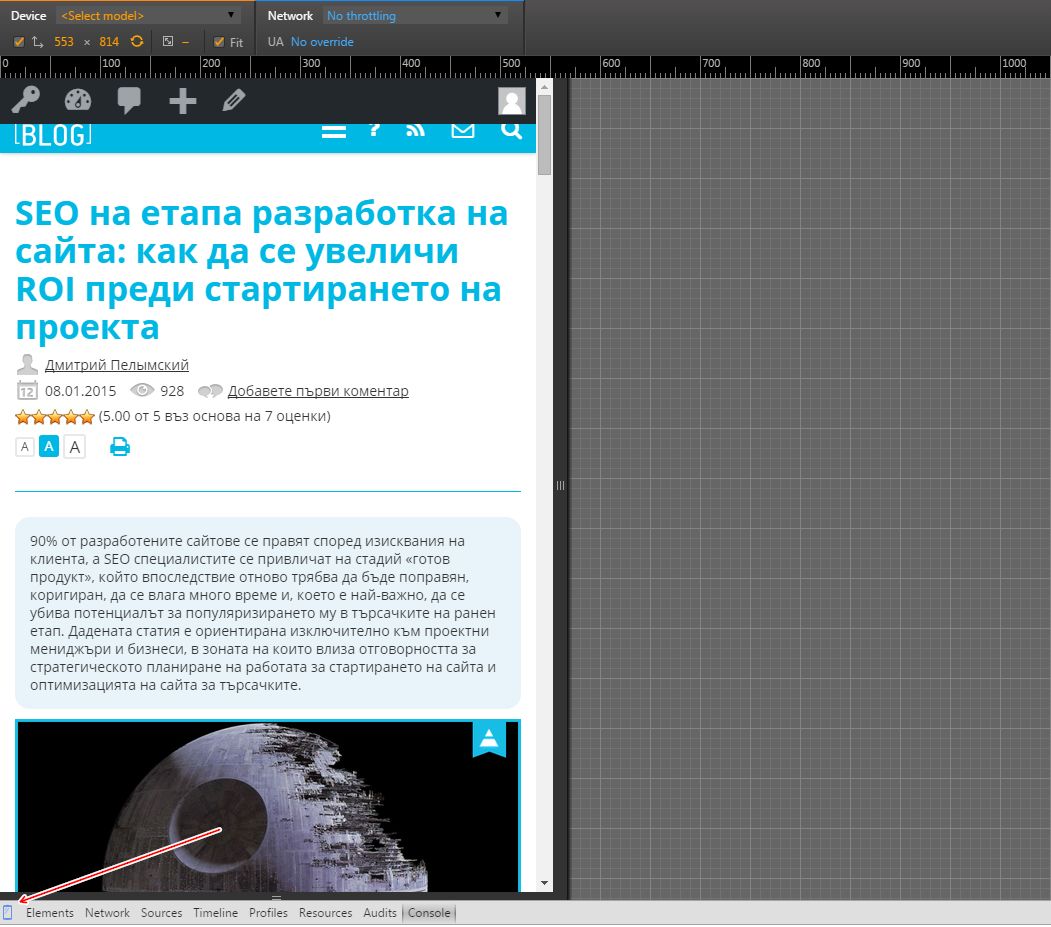
Ако нямате време за това, може да проверите съвместимостта с мобилни устройства с помощта на Инструментите за уеб мастъри в Chrome. За целта използвайте комбинацията Ctrl+Shift+i и в отворилия се прозорец кликнете върху малкия символ на смартфон.

Всички тези инструменти ще ви помогнат коректно да настроите мобилната версия на сайта без каквито и да е загуби на трафик от търсачките.
Не бива да забравяте и мобилните приложения. В някои случаи е много по-изгодно да имате свое приложение, отколкото мобилна версия на сайта. Google вече е интегрирал в търсенето възможността за показване на съдържанието от приложенията и е съставил подробна инструкция как да се направи това.
Каква е крайната сметка?
Делът на търсенето от мобилни устройства се увеличава всеки един ден. Само едно остава непроменено — участниците в мобилния бизнес стабилно възприемат оптимизацията за мобилни устройства като нещо твърде второстепенно. Какво се промени след 21 април? Чакаме вашите мнения в коментарите.



